This guide will show you how to create a Chore Tracker (with optional Points system) in Home Assistant.
Some of you may remember my “Chore Tracker with Points System” guide I created a couple years ago. I STILL see that guide being shared in almost every Reddit post or Home Assistant Community Forum post where people ask “How do YOU track chores in Home Assistant?!”
So, here’s my latest iteration for 2024, and hopefully you like it.
This is Part 1 of a 3 part guide.
- Part 1: Chore tracking setup (entities and automations)
- Part 2: Add a point system (coming in 1 day) (when a chore is completed, it adds a ‘point’ to a running total.)
- Think sticker charts for kids – once a certain number of points are reached:
- Send you a notification
- Give you child their allowance / Robux
- (more devious: Only turn on wifi SSID for their phone/tablet/computer once daily points are met)
- Think sticker charts for kids – once a certain number of points are reached:
- Part 3 (guide not complete): Setup Recurring Tasks/Due Dates (Oil change/air filter replacement) etc.
I also created some other really cool Home Assistant guide, such as How To Livefeed of Doorbell on Nvidea Shield using Home Assistant.
Prerequisites
I’m using Bubble Card for this, but you can achieve this with just the default Home Assistant options. I chose Bubble Card for this because #1, I love the way it looks, and #2, I like the buttons will toggle colors when pressed by my son.
We are making use of many Conditional Cards (showing/hiding depending on entity state). This allows a task or chore to be removed from the “Morning Chores” grid to the “Completed Daily Chores” grid on your dashboard view, for example.
Integrations Needed
This can all be done with the default Home Assistant settings, although it may look a little different (I’m using Bubble Card from HACS in my screenshots).
I’m really liking Bubble Cards lately, so if you’d like to set up this too – you can simply copy and paste my card or view YAML and entity the entity names to match the ones you created.
Step 1: Create “Toggle Helpers” for Chores
For my son, I am giving his 5 tasks to complete in the morning.
***I HIGHLY recommend sitting down and planning all the chores you want to add from the very beginning, because there’s quite a few moving pieces if you end up needing to add more chores/tasks later on.
I’m KNOW i’m going to end up adding more chores as soon as I think of them, so at the end of this guide I’ll quickly recap what needs to be added/changed if you need to add a new household chore for you or your kids.
First, go to:
Settings > Devices and Services > Helpers tab > + Create Helper
Morning Chores
- input_boolean.make_bed
- input_boolean.brush_teeth
- input_boolean.take_vitamin
Night Chores
- input_boolean.take_shower
- input_boolean.night_brush_teeth
Step 3: Create Toggle Helpers
Then, create 3 more toggle entities. These toggle entities will get turned on when all morning tasks are complete, all night chores are done, and another for displaying if no chores have been completed that day.
In a future automation, we’ll be writing 4 automations that say:
- If all 3 morning chores are complete, turn on the
input_boolean.morning_chores_completeboolean. - If both night chores are complete, turn on the
input_boolean.night_chores_completeboolean. - If no chores are completed for the day (from either Morning or Night) then turn on the
input_boolean.no_chores_completed_todayboolean. - Turn OFF “No Chores Completed” boolean when ANY chore has been completed.
Name these three toggle helpers:
- input_boolean.morning_chores_complete
- input_boolean.night_chores_complete
- input_boolean.no_chores_completed_today
Why do I have separate toggles for Morning/Night, and not just use 1? Because I’m relying on the state of the entity to show/hide what’s been done on the dashboard. For example, if I were using 1 entity for both morning and night chore completion – if all chores completed in ANY (morning or night) section, were completed separately – The “Chores Completed!” entity would show up. Which isn’t what we want. We want visual feedback once EITHER section is completed.
Note: Now’s the time to start using Home Assistant tags if you haven’t been already! Click the 3 dots next to each input Boolean you created, edit the category, and assign them to a new “Chores” category. You can then quickly filter to find and add new chores as you think of them.

Step 3: Create New View
Next, create a new view. I called mine Son’s Chores. If you have a few kids, I recommend setting up separate views for each kid.

Step 4: Dashboard Layout
As I mentioned, I’m using Bubble Cards from the Home Assistant Community Store (HACS).
If you’re using Bubble Card, you can simply copy and paste the codes below into the newly created view, and edit the highlighted entity names.
If you AREN’T using Bubble Cards, that’s still fine. Instead of copying/pasting the YAML, you can just create a bunch of conditional cards inside of a 1-column grid card.
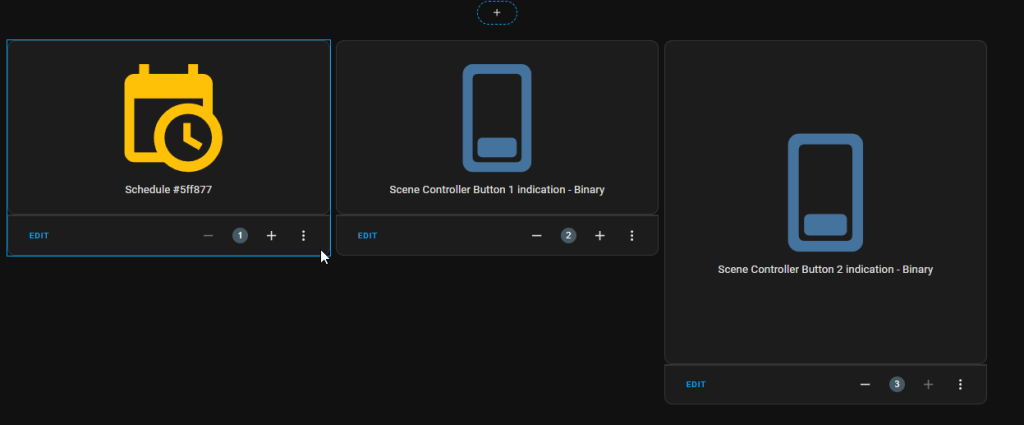
- What I like to do is add three 1-column grid cards, each with a large entity (like Button or Alarmo), to fill out a good chunk of real estate in my dashboard. It will then add all 3 to their own column, like this. From here, you can just add Button cards manually and do what the scripts show. This makes it easier to edit and group entities later on.

From there, you can just Edit the 1 first column > Edit in YAML, and then paste in my code. For Night chores, do the same thing and paste in the Night Chores, and then the Completed Daily Chores into the 3rd column.
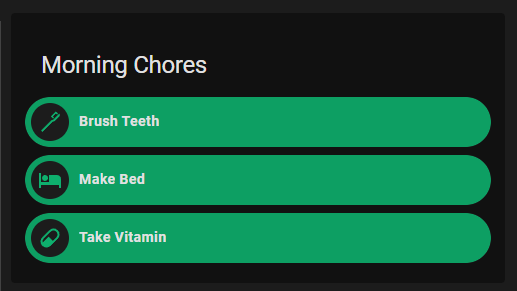
Morning Chores

Paste these two (separately) into new “Manual” cards. Just change out the highlighted entities to match your own.
square: false
type: grid
cards:
- square: false
type: grid
cards:
- type: conditional
conditions:
- condition: state
entity: input_boolean.brush_teeth
state: 'off'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.brush_teeth
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.make_bed
state: 'off'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.make_bed
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.take_vitamin
state: 'off'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.take_vitamin
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
columns: 1
- square: false
type: grid
cards: []
columns: 1
visibility:
- condition: state
entity: input_boolean.chores_completed
state: 'on'
title: Morning Chores
columns: 1Then, add another card to your 1st column grid view. This will show a “Morning Chores Complete!” button under Morning chores once EVERYTHING has been completed that morning.
type: conditional
conditions:
- condition: state
entity: input_boolean.morning_chores_complete
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.morning_chores_complete
styles: |-
.bubble-icon {
color: ${state === 'on' ? '#1797cf' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#1797cf' : '#00000'} !important;
}
scrolling_effect: false
show_state: false
tap_action:
action: toggle
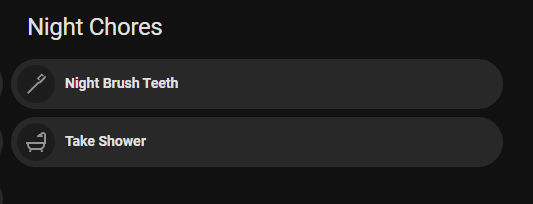
Night Chores

Repeat the process = and replace my entities with your own.
square: false
type: grid
cards:
- square: false
type: grid
cards:
- type: conditional
conditions:
- condition: state
entity: input_boolean.night_brush_teeth
state: 'off'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.night_brush_teeth
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.take_shower
state: 'off'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.take_shower
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
columns: 1
- type: conditional
conditions:
- condition: state
entity: input_boolean.night_chores_complete
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.night_chores_complete
styles: |-
.bubble-icon {
color: ${state === 'on' ? '#1797cf' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#1797cf' : '#00000'} !important;
}
scrolling_effect: false
show_icon: true
name: 'Night Chores completed! '
title: Night Chores
columns: 1Completed Daily Chores

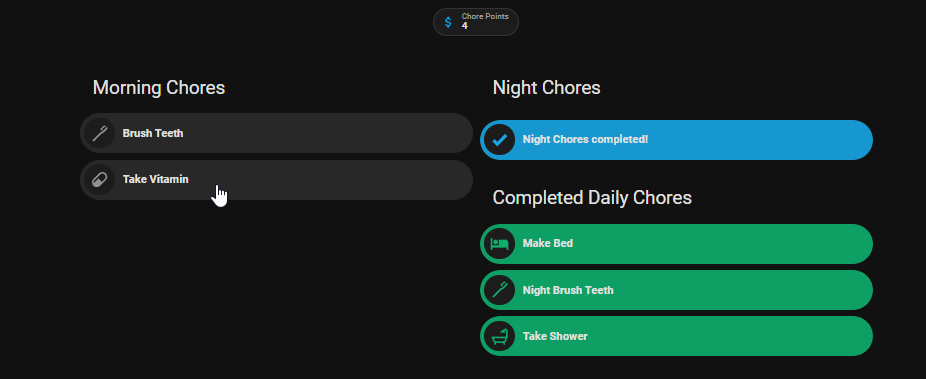
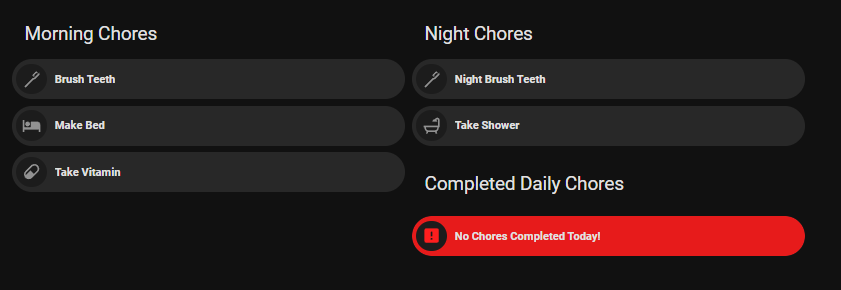
This grid basically moves any chore from the Morning Chores or Night Chores to the “Completed Daily Chores” section. (It doesn’t really move it; I’m just using conditional cards to show or display once something has been marked as done.)
Again, swap out the entities with your own (bolded & underlined below).
square: false
type: grid
cards:
- square: false
type: grid
cards:
- type: conditional
conditions:
- condition: state
entity: input_boolean.brush_teeth
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.brush_teeth
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.make_bed
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.make_bed
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.take_vitamin
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.take_vitamin
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.night_brush_teeth
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.night_brush_teeth
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
- type: conditional
conditions:
- condition: state
entity: input_boolean.take_shower
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.take_shower
styles: >-
.bubble-icon {
color: ${state === 'on' ? '#0d9f63' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#0d9f63' : '#00000'}
!important;
}
columns: 1
- type: conditional
conditions:
- condition: state
entity: input_boolean.no_chores_completed_today
state: 'on'
card:
type: custom:bubble-card
card_type: button
entity: input_boolean.no_chores_completed_today
styles: |-
.bubble-icon {
color: ${state === 'on' ? '#e71b1b' : '#00000'} !important;
}
.bubble-button-background {
opacity: 1 !important;
background-color: ${state === 'on' ? '#e71b1b' : '#00000'} !important;
}
scrolling_effect: false
title: Completed Daily Chores
columns: 1Step 5: Create 3 Automations
At this point, all the frontend functionality has been setup. However, clicking chores to mark them as “Completed” won’t work yet – we need to create a few automations to change the state of them.
Automation #1: Turn “Morning Chores Complete” boolean ON when ALL chores are done
First automation, we need to create an automation that turns on the “Morning Chores Complete” helper once ALL morning chores are complete.
alias: Morning booleon ON (Chores done)
description: Turns on input_boolean.morning_chores_completed when all chores are ON
trigger:
- platform: state
entity_id:
- input_boolean.take_vitamin
- input_boolean.make_bed
- input_boolean.brush_teeth
to: "on"
condition:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.take_vitamin
state: "on"
- condition: state
entity_id: input_boolean.make_bed
state: "on"
- condition: state
entity_id: input_boolean.brush_teeth
state: "on"
action:
- target:
entity_id: input_boolean.morning_chores_complete
action: input_boolean.turn_on
data: {}
mode: singleAutomation #2: Turn “Night Chores Complete” boolean ON when all chores are complete

Same as above, except we’re creating a separate automation for nightly chores.
alias: "Chore: Night Booleon ON"
description: Turns on input_boolean.morning_chores_completed when all chores are ON
trigger:
- platform: state
entity_id:
- input_boolean.take_shower
- input_boolean.night_brush_teeth
to: "on"
condition:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.take_shower
state: "on"
- condition: state
entity_id: input_boolean.night_brush_teeth
state: "on"
action:
- action: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.night_chores_complete
mode: singleAutomation 3: Turn on “No Chores Completed” boolean when all chore entities are off
For this automation, put ALL of your chore entities into here (from both morning and night). When ANY chore is complete, it toggles on the “No Chores Completed! entity.

alias: Turn On No Chores Completed Today When All Are Off
description: Turns on input_boolean.no_chores_completed_today when all chores are off.
trigger:
- platform: state
entity_id:
- input_boolean.take_vitamin
- input_boolean.make_bed
- input_boolean.brush_teeth
- input_boolean.take_shower
- input_boolean.night_brush_teeth
to: "off"
condition:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.take_vitamin
state: "off"
- condition: state
entity_id: input_boolean.make_bed
state: "off"
- condition: state
entity_id: input_boolean.brush_teeth
state: "off"
- condition: state
entity_id: input_boolean.night_brush_teeth
state: "off"
- condition: state
entity_id: input_boolean.take_shower
state: "off"
action:
- target:
entity_id: input_boolean.no_chores_completed_today
action: input_boolean.turn_on
data: {}Automation #4: Turn OFF “No Chores Completed” boolean when ANY get turned on
Without this automation, if any chore is completed (toggled on), the “No Chores Completed!” toggle will still be visible on your dashboard.
alias: Turn Off No Chores Completed Today When Any Are On
description: Turns off input_boolean.no_chores_completed_today when any chore is completed.
trigger:
- platform: state
entity_id:
- input_boolean.take_vitamin
- input_boolean.make_bed
- input_boolean.brush_teeth
- input_boolean.night_brush_teeth
- input_boolean.take_shower
to: "on"
action:
- target:
entity_id: input_boolean.no_chores_completed_today
action: input_boolean.turn_off
data: {}
6Last Step: Create Automation to reset entity states at certain time
This automation runs at a certain time (daily) to “reset” the states of the chores as well as turned on the entity “No Chores Complete” entity.
This automation turns:
- TURNS OFF any chore entity
- TURNS OFF the “morning chores complete” entity
- TURNS OFF the “night chores complete” entity
- TURNS ON the “No Chores Completed” entity
alias: Reset booleans, and turn on No Chores Completed toggle
description: ""
trigger:
- platform: time
at: "20:45:00"
condition: []
action:
- action: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id:
- input_boolean.morning_chores_complete
- input_boolean.night_chores_complete
- input_boolean.make_bed
- input_boolean.night_brush_teeth
- input_boolean.brush_teeth
- input_boolean.take_vitamin
- input_boolean.take_shower
- action: input_boolean.turn_on
target:
entity_id:
- input_boolean.no_chores_completed_today
data: {}
mode: single
Adding New Chores
Like I mentioned, it’s smart to plan out all of your tasks ahead of time to save you the effort of having to edit things in each place of this setup.
However, I know that’s not realistic. So, I’m quickly showing you WHERE to edit/add things if you need to add more tasks in the future (so you don’t have to reread this guide later on)
- Create new toggle helper (Settings > Devices & Services > Helpers tab at the top)
- Add the chore to your “Chore” view. The easiest way is to edit the dashboard > edit the grid > Show Code Editor > and then simply copy/paste the block of code from the previous task (obviously adding in the new entity)
- Edit Automations: (seems like a lot – but all you need to do is add the entity to these.)
- Chore: Night Boolean ON (if a nightly chore)
- Morning Boolean ON (if a morning chore)
- Turn Off “No Chores Completed Today” When Any Are On
- Turn On “No Chores Completed Today” When All Are Off
- Reset Booleans, and turn on No Chores Completed toggle
Wrapping Up
And that’s it! You now have a list of toggleable chores, with a history showing what was already completed that day.
I really hope you liked guide, and stay tuned for part 2 which should be coming out tonight or tomorrow showing you how to add a “Points” or “Rewards” system to your chores.
The functionality of EVERYTHING in this guide won’t change a bit – the points system will be additive (meaning, everything you set up to add a points system – won’t require changes to these automations.





This is exactly what im after, although I was just wondering if you had Part 2 completed to share please?